Mobile-responsive design is a crucial, modern standard in professional web development, enabling websites to adapt optimally across all devices from desktops to smartphones. This approach caters to the majority of internet users who now access the web via mobile, providing a consistent and engaging experience. By implementing flexible layouts, adaptive images, and CSS, developers ensure content remains readable, navigable, and visually appealing on smaller screens. Mobile-responsive design enhances accessibility, SEO, and simplifies content consumption, fostering stronger user connections and increasing conversions in a competitive online environment. Key strategies include clean layouts, strategic color choices, and optimized viewing experiences for diverse devices. Utilizing frameworks like Bootstrap, JavaScript libraries, and responsive image formats streamlines development while enhancing performance and user engagement. Continuous optimization based on KPI tracking, user behavior analysis, device testing, and feedback ensures design refinement for better engagement and conversions.
In today’s digital era, a professional online presence demands an optimal user experience across all devices. Mobile-responsive design is no longer a luxury but a web standard, with 70% of global traffic coming from mobile. Understanding and implementing this design philosophy is crucial for businesses to thrive in the competitive online landscape. This article delves into the essentials of mobile-responsive design, offering insights on strategy, best practices, tools, and metrics to ensure your website excels on all screens.
Understanding Mobile-Responsive Design: The Modern Web Standard

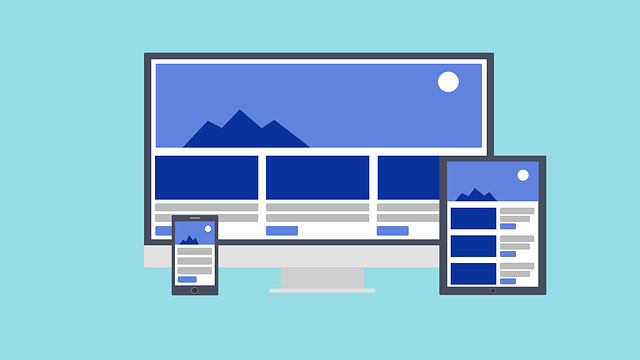
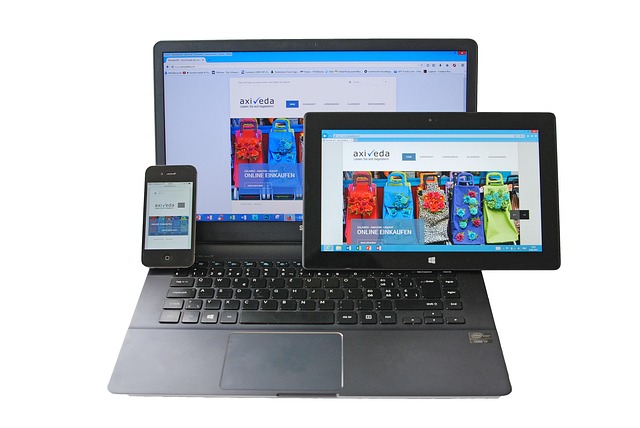
In today’s digital era, mobile-responsive design has become a cornerstone of professional web design. It refers to creating websites that seamlessly adapt and display optimally across various devices, from desktops to tablets and smartphones. This approach ensures users have a consistent and engaging experience regardless of their preferred platform. By adopting responsive design, web developers can reach a broader audience, as the majority of internet users now access the web via mobile devices.
Mobile-responsive design is not just a trend but a modern web standard. It involves using flexible layouts, flexible images, and cascading style sheets (CSS) to create dynamic and user-friendly interfaces. This flexibility allows websites to reconfigure their layout based on the screen size, ensuring content remains legible, easily navigable, and visually appealing even on smaller screens. As the demand for mobile internet usage continues to surge, implementing responsive design has become indispensable for businesses aiming to thrive in the digital landscape.
Why Mobile-Responsive Design is Crucial for Professional Websites

In today’s digital era, where nearly every interaction begins with a search on a smartphone or tablet, a mobile-responsive design is no longer a luxury but an essential for professional websites. Traditional fixed-width layouts often fall short when users access a site from different screen sizes, resulting in poor user experiences, higher bounce rates, and lost opportunities for engagement. Mobile-responsive design ensures that a website adapts seamlessly to any device, providing a consistent and optimal viewing experience regardless of whether the user is on a desktop computer or a mobile phone.
A mobile-responsive design not only caters to the growing number of mobile internet users but also offers several key advantages. It enhances accessibility, improves search engine optimization (SEO), and streamlines content consumption. By prioritizing mobile users, businesses can build stronger connections with their audience, drive more traffic, and ultimately increase conversions. This adaptive approach is a game-changer in the competitive online landscape, ensuring that professional websites remain relevant, engaging, and successful in an increasingly mobile world.
Key Components of a Successful Mobile Web Design Strategy

A successful mobile web design strategy revolves around creating an exceptional user experience that adapts seamlessly to various devices and screen sizes. The cornerstone of this approach is a mobile-responsive design, ensuring your website adjusts fluidly to both smaller smartphones and larger tablets. This responsiveness not only provides an optimal viewing experience but also enhances usability, as users can easily interact with content regardless of their device.
Beyond responsiveness, a compelling mobile design strategy incorporates intuitive navigation, fast loading times, and clear call-to-actions. Users expect websites to load instantly, so optimizing images and code is crucial for a smooth experience. Moreover, well-designed call-to-actions guide users towards desired actions, whether making a purchase or subscribing to a newsletter, thereby increasing engagement and conversion rates.
Best Practices for Creating Visually Appealing Responsive Layouts

Creating visually appealing mobile-responsive designs is crucial for capturing and retaining user attention on smartphones and tablets. Best practices include prioritizing a clean, uncluttered layout that adapts gracefully to different screen sizes. Using a flexible grid system and viewport meta tags ensures content remains optimized across various devices.
Choosing a color palette that contrasts well against device screens and selecting typefaces that are easy to read on smaller screens enhances user experience. Strategic use of white space and high-quality images scaled for mobile also contribute to a visually appealing design. These practices not only make your website more aesthetically pleasing but significantly improve user engagement and interaction, ultimately driving better conversion rates.
Optimizing User Experience on Different Screen Sizes

In today’s digital era, users access websites on a multitude of devices, from smartphones to tablets and desktop computers. Optimizing user experience across different screen sizes is no longer an option but a necessity for any professional mobile web design. A mobile-responsive design ensures that your website seamlessly adapts to various screen dimensions, providing a consistent and intuitive interface regardless of the device used. This adaptability is crucial, as it enhances usability by allowing users to navigate and interact with content effortlessly, irrespective of their location or chosen gadget.
The implementation of mobile-responsive design involves using fluid grids, flexible images, and CSS media queries. These techniques enable web designers to create layouts that adjust gracefully on different screens, ensuring optimal visibility and interaction. By prioritizing user experience across all platforms, professional mobile web design not only caters to the growing demand for accessibility but also boosts engagement and retention rates among visitors, ultimately contributing to a website’s success in an increasingly competitive online landscape.
Tools and Technologies for Efficient Mobile Web Development

In today’s digital era, efficient mobile web development requires a robust set of tools and technologies that support modern standards like mobile-responsive design. Frameworks such as Bootstrap and Foundation offer pre-built components and CSS grids, streamlining the process of creating cross-platform layouts that adapt seamlessly to various screen sizes. These tools not only accelerate development but also ensure consistent user experiences across devices, a key aspect for search engine optimization (SEO) and user retention.
JavaScript libraries like jQuery Mobile further enhance mobile web design by providing interactive elements and animations tailored for touch interfaces. Additionally, responsive image formats like srcset and picture elements help optimize load times, while modern CSS features such as flexbox and grid layout facilitate the creation of complex, yet adaptive, designs. These technologies collectively empower developers to create dynamic, user-friendly interfaces that cater to the diverse needs of mobile users.
Measuring and Enhancing the Success of Your Responsive Design

Measuring and enhancing the success of your mobile-responsive design is crucial for ensuring it meets user expectations and business goals. Key performance indicators (KPIs) such as bounce rate, time on site, click-through rates, and conversion rates provide valuable insights into how well your site adapts to different screen sizes and devices. Tools like Google Analytics can help track these metrics, allowing you to identify areas where the design may need improvement.
By analyzing user behavior, you can optimize elements like layout, navigation, and content presentation to create a seamless experience across all platforms. Regular testing on various devices and emulators ensures your mobile-responsive design functions flawlessly, while gathering user feedback can offer additional perspectives for refinement. Continuously refining your design based on these data points will help drive better engagement and conversions, ultimately enhancing the overall success of your mobile-responsive strategy.
