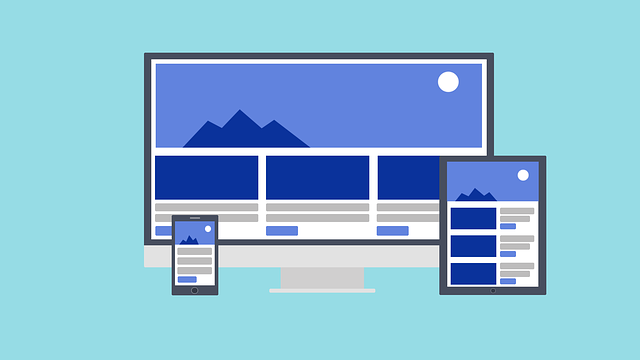
In today's digital world dominated by mobile devices, mobile-responsive design is essential for website success. This approach ensures websites adapt seamlessly to different screen sizes and capabilities, providing users with an optimal experience. By enhancing accessibility, reducing bounce rates, and improving SEO (as search engines prioritize responsive sites), mobile-responsive design drives up engagement and conversion rates. Achieving this involves flexible layouts, media queries, optimized images, and tools like Bootstrap and CSS Grid, all contributing to a fast-loading, aesthetically pleasing website that functions well on both smartphones and tablets. Regular evaluation using tools like Google's Mobile-Friendly Test is crucial to maintain optimal mobile user experiences.
In today’s digital era, a seamless user experience across all devices is non-negotiable. Understanding mobile-responsive design – the modern web standard – is crucial for engaging users and boosting online success. This article explores the significance of crafting mobile-friendly websites, delving into key components, best practices, and optimization tools. By the end, you’ll grasp how to measure success in creating responsive layouts that cater to the ever-growing mobile user base.
Understanding Mobile-Responsive Design: The Modern Web Standard

In today’s digital era, mobile-responsive design has become the gold standard for web creation. It refers to the ability of a website to adapt and display optimally across various devices and screen sizes, from desktops to tablets to smartphones. This approach ensures that users have a consistent, positive experience regardless of their preferred platform. By adopting responsive design, developers can avoid the challenges and inefficiencies associated with maintaining separate sites for different device types.
Mobile-responsive design is not just a trend; it’s a necessity. With a vast majority of internet traffic now coming from mobile devices, search engines like Google actively favor responsive websites in their rankings. This shift reflects users’ expectations—they want seamless access to information and services on their smartphones and tablets, just as they do on computers. Responsive design achieves this by employing flexible layouts, images that adjust to screen size, and simplified navigation, ensuring that the web remains accessible and user-friendly for all.
Why Mobile-Friendly Design is Crucial for User Experience

In today’s digital era, where smartphones and tablets account for a significant portion of internet traffic, ensuring your website offers an optimal user experience on mobile devices is no longer an option but a necessity. Mobile-friendly design, achieved through mobile-responsive design, plays a pivotal role in keeping visitors engaged and satisfied. A responsive site automatically adjusts its layout, content, and images to fit various screen sizes and capabilities, providing a seamless browsing experience regardless of the device used.
This adaptability is crucial as it enhances accessibility, reduces bounce rates, and improves user retention. Visitors are more likely to explore and interact with a website that renders beautifully on their phones or tablets, leading to longer sessions and higher conversion rates. Moreover, search engines favor mobile-responsive sites in their rankings, making it a smart strategy for businesses aiming to boost online visibility and attract a broader audience.
Key Components of an Effective Mobile Web Design

In the realm of mobile-friendly web design, a few key components stand out as essential for an effective and engaging user experience. The first is mobile-responsive design. This isn’t merely about making a website shrink or expand; it involves creating a layout that adapts seamlessly to various screen sizes and resolutions, ensuring every element remains legible and easily interactive on both smaller smartphones and larger tablets. A responsive design not only saves users from frustrating navigation but also boosts search engine optimization (SEO), as Google prioritizes mobile-friendly sites in its rankings.
Another critical component is a clean and intuitive user interface (UI). With mobile screens offering limited real estate, it’s crucial to prioritize content and functionality. Unnecessary elements should be streamlined or removed, focusing on what matters most to the user at any given moment. This includes simple navigation menus, clear calls-to-action (CTAs), and optimized images that load quickly without sacrificing quality. A well-designed UI not only enhances usability but also contributes to a positive first impression, encouraging users to explore more of the mobile website.
Best Practices for Creating Responsive Layouts

Creating a mobile-responsive design is essential for delivering an optimal user experience across various devices. The key is to adopt a flexible and adaptive approach, ensuring your website seamlessly rearranges itself based on the screen size it’s displayed on. One of the best practices is to utilize a grid system that adjusts fluidly, allowing content to flow and resize gracefully without breaking or overflowing. Flexbox and CSS Grid are powerful tools for this, offering developers precise control over layout and alignment.
Another crucial practice is implementing media queries, which enable you to apply specific styles based on device characteristics like screen width and orientation. This ensures that your website remains legible, easily navigable, and aesthetically pleasing on both mobile phones and tablets. Additionally, optimizing images for faster loading times by compressing their sizes without compromising quality is vital.
Tools and Techniques to Optimize for Mobile Devices

Creating a mobile-friendly web design involves employing various tools and techniques to ensure an optimal user experience across different devices, especially smartphones and tablets. One of the most crucial strategies is adopting a mobile-responsive design approach. This means designing websites that automatically adjust their layout and content based on the screen size of the device being used. Tools like Bootstrap, a popular front-end framework, offer responsive grid systems and pre-defined styles that simplify the process of creating flexible, mobile-responsive layouts.
Additionally, web developers can leverage media queries to apply specific CSS rules for different screen sizes, ensuring that elements display optimally on both larger desktops and smaller mobiles. Optimizing images by compressing them without sacrificing quality is another essential technique. This reduces page load times, which is vital for mobile users who often have slower internet connections. Tools such as image compression plugins or services can automate this process, making it easier to maintain a fast-loading, responsive website.
Measuring Success: Evaluating Mobile-Responsive Websites

Evaluating a website’s success in terms of mobile-responsive design involves several key metrics. First, check its performance on various devices and screen sizes; the site should adapt seamlessly, ensuring an optimal user experience regardless of whether accessed on a smartphone, tablet, or desktop computer. Tools like Google’s Mobile-Friendly Test can help identify any layout issues or content that doesn’t render properly on mobile platforms.
Another crucial aspect is load time. Responsive designs aim to minimize page loading times by optimizing images and code for different screen resolutions. Faster loading pages directly impact user satisfaction and search engine rankings, making it a critical factor in the overall success of a mobile-responsive website.
