In today's digital world dominated by mobile internet usage, mobile-responsive design is essential for any website aiming to provide an optimal user experience across smartphones, tablets, and laptops. This approach enhances satisfaction, aids SEO (especially with Google's focus on mobile responsiveness), and keeps businesses competitive. By focusing on simplicity, clarity, and intuitive navigation, designers can create engaging experiences. With over 70% of internet traffic from mobile devices, a robust mobile-responsive design strategy is vital for wider audience reach, improved engagement, and better search rankings. Using tools like Bootstrap, developers streamline the process, while avoiding desktop-centric layouts ensures dynamic, user-friendly interfaces on all devices. Future trends include voice user interfaces, accessibility improvements, and 5G connectivity. Success is measured through load times, bounce rates, and average session durations, allowing for data-driven adjustments to continuously enhance the mobile web design experience.
In today’s digital era, mobile-responsive design is no longer a luxury but a necessity. With the majority of internet traffic coming from mobile devices, understanding and implementing effective mobile web design is crucial for businesses to thrive. This article delves into the key principles, best practices, and future trends of mobile-responsive design, providing insights on how to create adaptive websites that enhance user experience and drive success. We explore tools, common mistakes to avoid, and measurement strategies to ensure your mobile website performs at its best.
Understanding Mobile-Responsive Design: The Need of the Hour

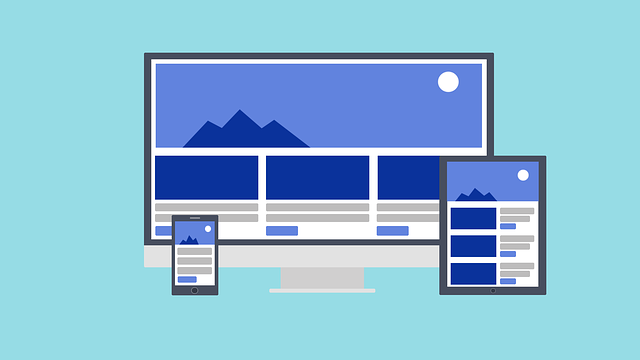
In today’s digital era, the way users interact with websites has evolved significantly. Mobile devices have become the primary access point for countless individuals worldwide, making mobile-responsive design an absolute necessity. A mobile-responsive design ensures that a website seamlessly adapts to various screen sizes and resolutions, providing an optimal viewing experience regardless of whether it’s a smartphone, tablet, or laptop. This approach is crucial as it caters to users’ expectations of instant access and ease of use on all platforms.
The need for mobile-responsive design extends beyond user satisfaction; it’s also a critical factor for search engine optimization (SEO). Google, for instance, has explicitly stated that mobile-responsiveness is a key ranking signal, meaning websites with robust mobile designs tend to rank higher in search results. This shift reflects the increasing importance of mobile traffic and underscores the urgency for businesses to embrace mobile-responsive design as a game-changer for their online presence.
Key Principles of Effective Mobile Web Design

In the realm of expert mobile web design, several key principles stand out as essential for creating seamless and engaging user experiences across various devices. At the heart of this lies mobile-responsive design, which ensures that websites adapt gracefully to different screen sizes and resolutions, from smartphones to tablets. This adaptability is crucial, given the ubiquitous nature of mobile internet use today.
A successful mobile web design strategy should prioritize simplicity, clarity, and intuitive navigation. Users on mobile devices often have limited time and smaller screens, so content needs to be condensed and organized efficiently. Incorporating touch-friendly interfaces, large and easily tap-able buttons, and clear call-to-actions (CTAs) enhances usability. Additionally, optimizing images and leveraging lazy loading techniques ensures faster load times, which is vital for retaining user interest in the mobile environment.
Impact of Mobile Optimization on User Experience

In today’s digital landscape, mobile optimization is no longer a consideration but a necessity. With the majority of internet traffic originating from mobile devices, implementing a mobile-responsive design has become pivotal for delivering an exceptional user experience. A mobile-responsive website seamlessly adapts to various screen sizes and resolutions, ensuring that users across smartphones, tablets, and even smartwatches enjoy consistent access to content and functionality.
This adaptability goes beyond aesthetic adjustments; it significantly influences how users interact with a site. Responsive design minimizes loading times, facilitates easy navigation using touch gestures, and optimizes content for smaller screens, leading to higher user satisfaction and engagement. By embracing mobile-responsive design, businesses not only cater to their growing mobile audience but also enhance their search engine rankings, as search algorithms prioritize mobile-friendly websites.
Best Practices for Creating Adaptive Websites

Creating adaptive websites that seamlessly transition across various screen sizes and devices is paramount in today’s mobile-first world. The foundation of any effective mobile web design lies in implementing a robust mobile-responsive design strategy. This involves using fluid grids, flexible images, and media queries to ensure content rearranges and reflows gracefully on different screens. A key best practice is setting a break point system that determines how the layout adapts based on screen dimensions, optimizing user experience regardless of device.
Additionally, prioritizing speed and performance is crucial for mobile responsiveness. Optimizing images, minifying code, and leveraging browser caching can significantly reduce load times. Ensuring touch-friendly interfaces by employing larger touch targets, intuitive navigation, and gesture recognition further enhances usability. Regular testing across a diversity of devices and browsers is also essential to catch and rectify any layout or functionality issues early in the development process.
Tools and Technologies for Seamless Responsive Design

In the realm of expert mobile web design, achieving a seamless mobile-responsive design is paramount. Developers and designers now have an array of powerful tools and technologies at their disposal to ensure sites adapt gracefully across various screen sizes. Bootstrap, for instance, has become a game-changer, offering a robust framework with pre-designed components that simplify the process of creating responsive layouts. This time-saving tool sets up a solid structure, enabling designers to focus on content and aesthetics without wrestling with layout complexities.
Furthermore, modern CSS techniques like media queries play a pivotal role in enhancing mobile-responsive design. These queries allow developers to apply distinct styles based on device characteristics, ensuring optimal visual presentation on smartphones, tablets, and desktops alike. Together, these tools empower designers to create dynamic, user-friendly interfaces that adapt seamlessly to the ever-changing landscape of digital devices.
Common Mistakes to Avoid in Mobile Web Development

In the pursuit of creating an optimal user experience, several common pitfalls can be avoided through meticulous planning and adherence to best practices in mobile web development. One of the most critical aspects is neglecting the importance of a mobile-responsive design. It’s essential to ensure that websites adapt seamlessly to various screen sizes and resolutions, providing a consistent and intuitive interface across devices. Failure to implement this results in poor usability, with users facing frustrating experiences on their smartphones or tablets.
Another mistake often made is prioritizing desktop-centric layouts, assuming they’ll somehow ‘work’ on mobile platforms. This approach can lead to cluttered interfaces, slow loading times, and navigation issues when viewed on smaller screens. Instead, developers should embrace a fluid design philosophy, utilizing media queries and flexible grids to create layouts that not only respond but also optimize content for the unique constraints of mobile devices.
Future Trends Shaping Mobile-First Design Strategies

As technology continues to evolve, future trends are shaping the way we interact with digital content on our mobile devices. Mobile-first design strategies must adapt to these changes to ensure optimal user experiences. One prominent trend is the integration of voice user interfaces, which requires a rethinking of how information is presented and accessed. With virtual assistants becoming more prevalent, designers need to create content that can be effectively navigated through voice commands.
Another emerging trend is the focus on accessibility, with designs becoming increasingly inclusive for users with disabilities. This involves implementing features like improved color contrast, better keyboard navigation, and support for assistive technologies. Additionally, the rise of 5G connectivity promises faster loading times and more immersive experiences, allowing designers to explore dynamic content and interactive elements that were previously limited by network constraints.
Measuring Success: Evaluating Mobile Website Performance

Evaluating the success and performance of a mobile website is an essential step in ensuring its effectiveness. Key metrics include load time, which can greatly impact user experience and search engine rankings. A well-optimized site should load quickly across various devices and network conditions. Mobile-responsive design plays a crucial role here; the website must adapt seamlessly to different screen sizes without compromising visual appeal or functionality.
Additionally, tracking bounce rates and average session durations provides insights into how engaged users are with the content. High engagement indicates that the mobile site is successfully meeting user needs, while high bounce rates might signal issues with navigation, content relevance, or overall usability. Regularly analyzing these performance indicators allows designers and developers to make data-driven adjustments, continually improving the mobile web design experience.