Mobile-responsive design is essential for businesses aiming to succeed online in today's digital age. It ensures websites adapt seamlessly to various devices, enhancing user experience, SEO, and engagement. Key advantages include improved search rankings, simplified content management, and reduced bounce rates. Effective implementation involves flexible layouts, image optimization, CSS media queries, and touch-friendly navigation. Using responsive frameworks like Bootstrap and tools for performance enhancement creates fast, efficient designs. Continuous testing and analytics measure success while user feedback guides improvements. As mobile device usage grows, mobile-responsive design remains crucial for business growth in a competitive digital landscape. Future trends include advanced AI integration to further enhance user engagement.
In today’s digital era, a robust mobile-responsive design is no longer an option but a necessity for businesses. With a vast majority of users accessing websites via mobile devices, understanding and implementing effective mobile-responsive solutions are crucial for success. This article delves into the essentials of responsive web solutions, exploring benefits, key components, user experience strategies, optimal frameworks, performance optimization best practices, measurement techniques, and future trends in mobile-responsive design to ensure your business stays competitive.
Understanding Mobile-Responsive Design: The Modern Standard

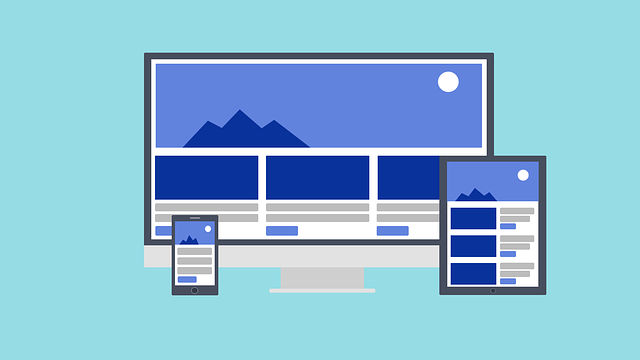
In today’s digital era, mobile-responsive design is no longer a luxury but a necessity for businesses aiming to thrive online. It refers to the creation of websites and web applications that automatically adjust their layout and functionality based on the user’s device, be it a smartphone, tablet, or desktop computer. This adaptability ensures that users have an optimal experience regardless of their screen size, providing convenience and accessibility that is crucial for retaining customers.
Mobile-responsive design has become the modern standard, as most internet users now access web content through mobile devices. A well-designed responsive website not only caters to these users but also enhances search engine optimization (SEO), improves user engagement, and reduces bounce rates. By prioritizing mobile users, businesses can expand their reach, foster a positive brand image, and stay competitive in an increasingly digital landscape.
Benefits of Implementing Responsive Web Solutions

Implementing responsive web solutions offers businesses a multitude of benefits that extend far beyond just having a website that looks good on different devices. By embracing mobile-responsive design, companies can enhance user experience across all platforms, from smartphones to tablets and desktops. This ensures that customers have consistent access to information and services, regardless of the device they’re using.
Moreover, responsive web design significantly improves search engine optimization (SEO). Google and other major search engines prioritize mobile-friendly websites in their rankings, making it easier for businesses to attract organic traffic. Additionally, a responsive approach streamlines content management, as updates made on one platform are automatically reflected across all others, saving time and resources while maintaining high standards of design and functionality.
Key Components for Creating a Mobile-Friendly Website

Creating a mobile-friendly website is non-negotiable in today’s digital landscape. To ensure optimal user experience across all devices, several key components must be integrated into the design process. Firstly, a mobile-responsive design should adapt seamlessly to various screen sizes and resolutions, providing consistent functionality and aesthetics regardless of whether users are on a smartphone, tablet, or desktop computer. This is achieved through flexible layouts, images that adjust according to screen size, and CSS media queries that dynamically change the presentation based on device capabilities.
Secondly, prioritizing fast loading times is paramount for user satisfaction and search engine rankings. Optimizing images, utilizing content delivery networks (CDNs), and minimizing HTTP requests are effective strategies to streamline page load speeds. Additionally, ensuring touch-friendly navigation with large, easily clickable buttons and links that are spaciously placed makes interacting with the website intuitive and hassle-free on mobile devices.
Strategies to Enhance User Experience on Different Devices

In today’s digital era, where users access information and services across a multitude of devices, from desktops to tablets and smartphones, implementing a mobile-responsive design is no longer an option but a necessity for businesses. This approach ensures that your website or application adapts seamlessly to different screen sizes and resolutions, providing an optimal user experience regardless of the device being used. Strategies to achieve this include using flexible layouts, flexible images, and CSS media queries to adjust content presentation.
By prioritizing mobile-responsive design, businesses can significantly enhance user engagement and satisfaction. For instance, faster loading times on mobile devices due to optimized images and efficient code can reduce bounce rates and encourage users to explore more of what your business offers. Additionally, a well-designed responsive layout ensures that call-to-action buttons are easily clickable, forms are user-friendly, and navigation is intuitive across all platforms. These strategies collectively contribute to improved conversion rates and stronger business outcomes.
Choosing the Right Responsive Frameworks and Tools

Choosing the right responsive frameworks and tools is a critical step in creating an effective mobile-responsive design for your business’s website. With numerous options available, it’s essential to evaluate your project’s specific needs, development team skills, and long-term goals. Popular choices include Bootstrap, Foundation, and Tailwind CSS, each offering unique advantages like pre-designed components, grid systems, and utility classes that streamline the development process.
These frameworks integrate seamlessly with modern JavaScript libraries and CSS preprocessors, enabling developers to build dynamic, flexible layouts that adapt beautifully across various devices and screen sizes. Additionally, considering tools for image optimization, lazy loading, and code splitting can further enhance performance and user experience, ensuring your website delivers a seamless mobile-responsive design without compromising speed or functionality.
Best Practices for Optimizing Speed and Performance

To ensure optimal speed and performance for a mobile-responsive design, businesses should prioritize minimizing page load times. This involves compressing images, leveraging browser caching, and utilizing content delivery networks (CDNs). These strategies help reduce the size of web pages, improving loading speeds significantly, especially on slower connections. Additionally, optimizing code by removing unused scripts and simplifying CSS can further enhance performance.
Efficiency in mobile-responsive design also includes implementing lazy loading for offscreen images and videos, ensuring that resources are only loaded when needed. Regularly testing website speed across various devices and network conditions is crucial. Tools like Google PageSpeed Insights can provide valuable insights into areas of improvement. By adhering to these best practices, businesses can deliver faster, more responsive websites, enhancing user experience and search engine rankings.
Measuring Success: Analyzing User Behavior and Feedback

Measuring success in responsive web solutions involves understanding user behavior and gathering valuable feedback. By implementing analytics tools, businesses can track key performance indicators (KPIs) such as page views, bounce rates, and time spent on site across various devices. This data provides insights into how users interact with the website, helping to identify areas for improvement and optimize the mobile-responsive design.
User feedback, collected through surveys, reviews, and direct communication channels, offers qualitative information about user experiences. Positive feedback highlights the strengths of the responsive design while negative input points towards potential issues or unmet expectations. Actively analyzing both quantitative and qualitative data ensures that businesses can continually enhance their web solutions to better cater to users’ needs on all platforms.
Future Trends in Responsive Web Design for Businesses

As we move further into the digital age, the importance of a mobile-responsive design for businesses cannot be overstated. Future trends in responsive web design are poised to revolutionize the way companies engage with their customers. With an increasing number of users accessing the internet via mobile devices, designers are focusing on creating experiences that adapt seamlessly across different screen sizes and orientations. This involves not just optimizing layouts but also enhancing performance to ensure fast loading times, which is crucial for retaining user interest.
One emerging trend is the use of advanced media queries and flexible grid systems to achieve even more dynamic and personalized interactions. Additionally, artificial intelligence and machine learning algorithms are expected to play a significant role in predicting user behavior, enabling businesses to deliver tailored content and recommendations that improve user engagement and conversions. These future developments in mobile-responsive design will continue to shape the way brands present themselves online, ensuring they remain competitive and relevant in an ever-evolving digital landscape.
