In today's digital world, mobile-responsive design is essential for businesses and content creators to succeed. With most users accessing the internet via smartphones, optimizing websites for diverse screens ensures seamless navigation, quick loading times, and intuitive interfaces comparable to desktop versions. This enhances user satisfaction, boosts search engine rankings, drives organic traffic, and fosters higher engagement and conversions from a global audience. A well-designed mobile website improves usability, encourages longer visits, increases conversions, and ultimately leads to higher customer satisfaction and loyalty.
In today’s digital era, understanding mobile usage is more than just a trend—it’s a necessity. With a majority of users accessing the web via smartphones, mobile-responsive design has emerged as a critical aspect of successful online presence. This article delves into the growing need for user-friendly mobile websites, exploring key elements like mobile-responsive design, its impact on user experience, essential design characteristics, best practices for navigation, content optimization, interactivity, accessibility, and measuring success through key performance indicators.
Understanding Mobile Usage: The Growing Need for User-Friendly Websites

In today’s digital era, understanding mobile usage is more crucial than ever for businesses and content creators. With a vast majority of users accessing the internet via smartphones and tablets, the demand for mobile-responsive design has skyrocketed. Traditional websites often fall short in catering to this shift, resulting in poor user experiences and high bounce rates. The growing popularity of mobile devices means that having a user-friendly, optimized site is no longer an option but a necessity.
Mobile users expect seamless navigation, quick loading times, and intuitive interfaces on par with their desktop counterparts. A well-designed, mobile-responsive website not only enhances usability but also improves search engine rankings, driving more organic traffic. By embracing this trend, businesses can foster higher engagement, longer visits, and ultimately, increased conversions from a global audience.
Defining Mobile-Responsive Design: Key Characteristics and Benefits

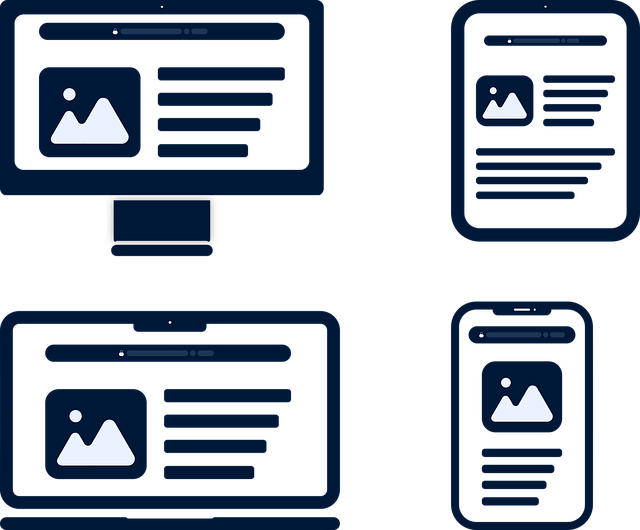
Mobile-responsive design is a fundamental concept in modern web development, ensuring that websites seamlessly adapt to various screen sizes and devices, from smartphones to tablets and desktops. This approach is crucial for providing an optimal user experience, as it eliminates the need for users to zoom or scroll excessively, making content easily accessible and readable.
The key characteristics of a mobile-responsive design include flexible layouts, media queries, and fluid grids. These techniques allow elements on a webpage to rearrange and resize dynamically based on the device’s screen dimensions. Benefits are numerous: improved user satisfaction due to easier navigation, reduced bounce rates as users find information faster, and better search engine optimization (SEO) rankings, as Google prioritizes mobile-friendly sites in its results.
Impact on User Experience: Why It Matters for Customer Engagement

A user-friendly mobile website is essential for delivering an exceptional user experience, which in turn drives customer engagement and retention. In today’s digital era, with a vast majority of users accessing the internet via their smartphones, having a mobile-responsive design is crucial. This ensures that websites adapt seamlessly to different screen sizes and resolutions, providing a consistent and intuitive interface regardless of the device. Users appreciate the convenience of easily navigating, reading, and interacting with content on their phones, fostering a positive perception of the brand.
When a mobile website is not optimized for responsiveness, users often encounter frustrating experiences like tiny text, unclickable buttons, or lengthy loading times. These issues can lead to high bounce rates and negative reviews, impacting the business’s online reputation. Conversely, a well-designed, mobile-responsive site enhances usability, encourages longer visits, and increases the likelihood of conversions. It ensures that customers can quickly find what they need, complete transactions seamlessly, and have a seamless brand interaction, ultimately leading to increased customer satisfaction and loyalty.
Essential Elements of a Successful Mobile Website

A successful mobile website is built on a strong foundation of essential elements that cater to users’ needs and expectations on their handheld devices. The first and foremost aspect is a mobile-responsive design. This means the website adapts seamlessly to various screen sizes, ensuring optimal viewing and interaction regardless of whether it’s viewed on a smartphone, tablet, or smaller wearable device. A responsive design not only provides a better user experience but also boosts search engine rankings due to Google’s preference for mobile-friendly websites.
Additionally, intuitive navigation is crucial for a successful mobile website. Users should be able to easily explore and find the content they seek with minimal effort. Simple menus, clear calls-to-action, and well-organized pages facilitate smooth browsing, enhancing user satisfaction and encouraging longer stays on the site. Fast loading times are another critical factor; mobile users expect instant access to information, so optimizing images, minimizing code, and utilizing caching techniques can significantly improve performance.
Best Practices for Creating Intuitive Navigation Systems

Creating an intuitive navigation system is paramount for any mobile website, as it ensures users can effortlessly explore and interact with content. Best practices include implementing a consistent and hierarchical structure, using clear and descriptive labels, and organizing information logically. A mobile-responsive design that adapts to different screen sizes further enhances usability by providing an optimal viewing experience regardless of the device.
Visual cues, such as breadcrumbs and well-placed menus, guide users through the site hierarchy, while simple and concise navigation options reduce cognitive load. Regular user testing and feedback loops are essential to refine the navigation system, ensuring it aligns with user expectations and behaviors. This iterative approach fosters a seamless and enjoyable mobile browsing experience.
Optimizing Content Delivery: Faster Loading Times and Efficient Use of Resources

Creating a user-friendly mobile website starts with optimizing content delivery for faster loading times and efficient use of resources. A mobile-responsive design ensures that your site adapts seamlessly to various screen sizes, reducing the need for users to zoom or scroll excessively. By compressing images, minifying code, and leveraging browser caching, developers can significantly speed up page load times, enhancing user experience.
Efficient resource management involves streamlining media elements, prioritizing critical CSS and JavaScript files, and minimizing HTTP requests. These strategies not only quicken initial loading but also reduce data consumption, which is crucial for users on mobile networks. A well-optimized site offers a fluid, responsive interface, ensuring that visitors can easily navigate and interact with your content without frustration or delays.
Incorporating Interactive Features to Enhance User Interaction

Incorporating interactive features is a powerful strategy to boost user engagement on mobile websites, going beyond basic content consumption. A well-designed mobile-responsive site should encourage active participation, fostering a more dynamic and enjoyable experience for visitors. Tools like quizzes, polls, and user-generated content sections can significantly enhance interaction, allowing users to contribute and interact with the website in real-time.
These interactive elements not only make the user journey more entertaining but also provide valuable insights into user preferences and behaviors. By seamlessly integrating such features, mobile websites can create a sense of community, increase time spent on the site, and potentially drive higher conversion rates, all while adhering to the core principle of mobile-responsive design that ensures optimal viewing and interaction across various devices.
Accessibility Considerations for Inclusive Mobile Web Design

Creating a user-friendly mobile website involves considering accessibility features that ensure an inclusive experience for all users, regardless of their abilities or the type of device they use. One of the core aspects is implementing a mobile-responsive design that adapts seamlessly to different screen sizes and resolutions. This not only improves usability but also makes the site accessible to individuals with visual impairments who rely on smaller screens or text resizing options.
Additionally, web designers should focus on providing clear navigation structures, ensuring high contrast between text and background colors, and incorporating alternative text for images. These measures cater to users with low vision or color blindness. Keyboard accessibility is another crucial element, enabling users who cannot use a mouse or touch screen to navigate the site effectively. By integrating these accessibility considerations into mobile-responsive design practices, developers can create inclusive digital experiences that are accessible and enjoyable for everyone.
Measuring Success: Key Performance Indicators for User-Friendly Mobile Sites

Measuring success is a vital aspect of evaluating whether a mobile website is user-friendly and performs well. Key Performance Indicators (KPIs) play a crucial role in this process, offering insights into user behavior and site effectiveness. One of the primary KPIs for mobile sites is conversion rates; tracking how many visitors complete desired actions, such as making a purchase or signing up for a newsletter, indicates overall success and user satisfaction.
Additionally, time spent on the page, bounce rate, and pages per session are essential metrics to consider. A high average session duration suggests that users are engaged with the content, while a low bounce rate signifies that visitors are navigating through the site, finding relevant information. Pages per session gives an idea of how well the site’s structure supports user exploration. All these KPIs, combined with regular A/B testing and user feedback, provide a comprehensive view of a mobile website’s performance and help identify areas for improvement in terms of usability and design, ensuring a seamless and enjoyable user experience through a mobile-responsive design.
