In today's digital era, understanding mobile user behavior is vital for creating effective websites. Mobile-responsive design adapts content and functionality seamlessly across various screen sizes, meeting users' demands for easy navigation and optimal viewing experiences. By analyzing user interactions, developers can optimize layouts, speed up loading times, and enhance usability, leading to improved satisfaction, reduced bounce rates, and increased engagement. This approach not only boosts SEO but also fosters user loyalty and drives online business success in a competitive market. Key features include intuitive navigation, concise content, and efficient use of space, ensuring a seamless experience on smartphones and tablets. Optimizing content delivery and measuring usability further enhances the mobile site experience, aligning with users' expectations for intuitive digital interactions.
In today’s digital landscape, user-friendly mobile websites are essential. With a vast majority of internet traffic originating from smartphones, understanding mobile user behavior is crucial for businesses aiming to thrive. This article explores key aspects of creating optimal mobile experiences, focusing on the impact of mobile-responsive design. We’ll delve into essential components, best navigation practices, content optimization techniques, and usability measurement methods, empowering you to enhance your online presence for mobile users.
Understanding Mobile User Behavior

In today’s digital era, understanding mobile user behavior is paramount for creating user-friendly websites. Mobile users often have shorter attention spans and prefer quick, effortless navigation. They typically utilize smaller screens and diverse devices, from smartphones to tablets, demanding a flexible and adaptable experience. A mobile-responsive design that seamlessly adjusts content and functionality across various screen sizes becomes essential. This ensures users can easily access and interact with the site without frustration or compromise.
By analyzing user interactions and preferences on mobile platforms, developers can optimize website layouts, enhance loading speeds, and implement intuitive features. Such insights lead to better decision-making regarding interactive elements, call-to-actions, and content presentation. Ultimately, a deep comprehension of mobile user behavior translates into higher user satisfaction, reduced bounce rates, and increased engagement, solidifying the success of any mobile-centric website.
The Impact of Mobile-Responsive Design

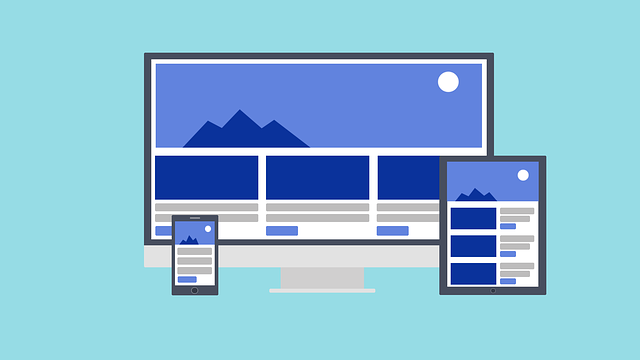
The rise of mobile devices as the primary gateway to the internet has significantly shifted the landscape of web design. Among various strategies, mobile-responsive design stands out as a game-changer. It ensures that websites adapt seamlessly to different screen sizes and resolutions, providing an optimal viewing experience regardless of whether users are on a smartphone, tablet, or desktop computer. This adaptability is crucial in today’s digital era where folks are constantly on the move and expect instant access to information.
Mobile-responsive design isn’t just about aesthetic adjustments; it enhances usability, reduces bounce rates, and improves search engine optimization (SEO). A mobile-friendly website ensures that content loads quickly, navigation is intuitive, and interactive elements function flawlessly across devices. Consequently, users are more likely to engage with and return to such websites, fostering a loyal user base and boosting online businesses’ chances of success in the competitive digital market.
Key Components for a User-Friendly Mobile Website

A user-friendly mobile website is designed with the primary goal of providing an intuitive and seamless experience for visitors on small screens. The key components that contribute to this include a mobile-responsive design, ensuring the site adapts gracefully to various device sizes and orientations. This means consistent layout, easy navigation, and optimized content viewing, regardless of whether the user is on a smartphone or tablet.
Furthermore, clear call-to-action (CTA) buttons, simple and concise content formatting, and fast loading times are essential. Mobile users often have shorter attention spans, so efficient use of space, hierarchical information architecture, and effective visuals can significantly enhance usability. A well-designed mobile website should offer a frictionless experience, encouraging visitors to explore further and engage with the brand or service being offered.
Best Practices for Navigation in Mobile Sites

Creating a user-friendly mobile website starts with an intuitive navigation system. One of the best practices is to prioritize simplicity and consistency. Menus should be easily accessible, often utilizing a hamburger icon for hidden navigation, which expands to reveal options when clicked. Each page should have clear and concise labels for easy understanding, ensuring users can navigate effortlessly.
A mobile-responsive design further enhances this experience by adjusting layout and content based on the device’s screen size. This ensures that no matter the phone or tablet, users always have a seamless experience. Efficient use of space is crucial; avoid cluttering the screen with too many options. Instead, focus on providing quick access to essential pages and features, allowing users to accomplish tasks swiftly.
Optimizing Content Delivery for Mobile Users

In the realm of mobile-responsive design, optimizing content delivery is paramount for enhancing user experiences on smartphones and tablets. This involves a strategic approach to structure and present information in a manner that accommodates various screen sizes and resolutions. By adopting mobile-first strategies, developers can ensure that content loads quickly, navigates smoothly, and remains legible across different devices. Techniques such as lazy loading images and minimizing HTTP requests help reduce page load times, while utilizing flexible layouts and scalable fonts improve readability.
The goal is to create a seamless experience where users can easily access and interact with website features without frustration or inconvenience. Optimizing content delivery for mobile users not only boosts user satisfaction but also contributes to better search engine rankings, as Google and other major engines prioritize mobile-friendly sites in their results. Ultimately, this translates into increased engagement, higher retention rates, and a stronger online presence for businesses and organizations alike.
Measuring and Enhancing Mobile Site Usability

Measuring and enhancing mobile site usability is paramount in ensuring a positive user experience, especially with the widespread use of smartphones for web browsing. One effective method to gauge usability is through A/B testing, where different versions of a mobile website are presented to users, allowing for direct comparison of their performance. By analyzing metrics such as bounce rates, time on page, and conversion rates, developers can identify pain points and make data-driven improvements.
Implementing a mobile-responsive design is a cornerstone in enhancing usability. This approach ensures that the website adapts seamlessly to various screen sizes and orientations, providing an intuitive and consistent user interface regardless of the device. Regular user feedback and iterative testing further refine the mobile experience, ensuring it meets the evolving expectations of users accustomed to seamless digital interactions on their portable devices.
